Bootstrap カレンダー スケジュール

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

C からoutlookスケジュールを読み込む方法 非it企業に勤める中年サラリーマンのit日記

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

予約システム Web 0127のブログ

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス
Googleカレンダーのようなカレンダーを実装することができるjQueryプラグインに、 「FullCalendar」というものがあります。 多機能で、標準的なカレンダーだと、簡単に実装することができ、 オプションも豊富です。 ただ、オプションが豊富すぎて、実際使うときに迷ってしまいましたので、.

Bootstrap カレンダー スケジュール. ToolTipsの前月 or 前年や次月 or 次年が表示されません。本家は表示されるので、Bootstrap 4対応の不具合と思われます。 Pull requestで指摘されていますが、カレンダー表示ボタンをクリックしてもカレンダーが表示されません。 Fix bootstrap 4 css class #6. Bootstrapを使ったカレンダーを実装するプラグイン「Zabuto Calendar」を紹介します。 jQueryプラグイン「Zabuto Calendar」 このプラグインでは、大人気のCSSフレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。. JavaScript カレンダープラグイン FullCalendar ~その1 スケジュール表を作成する~ サイトリニューアルに伴い記事を全て捨てるつもりでしたが、 数年更新が止まっていたにも関わらずFullCalendarへのアクセスが多いので 現在の最新版バージョンVer.3.9.0の.
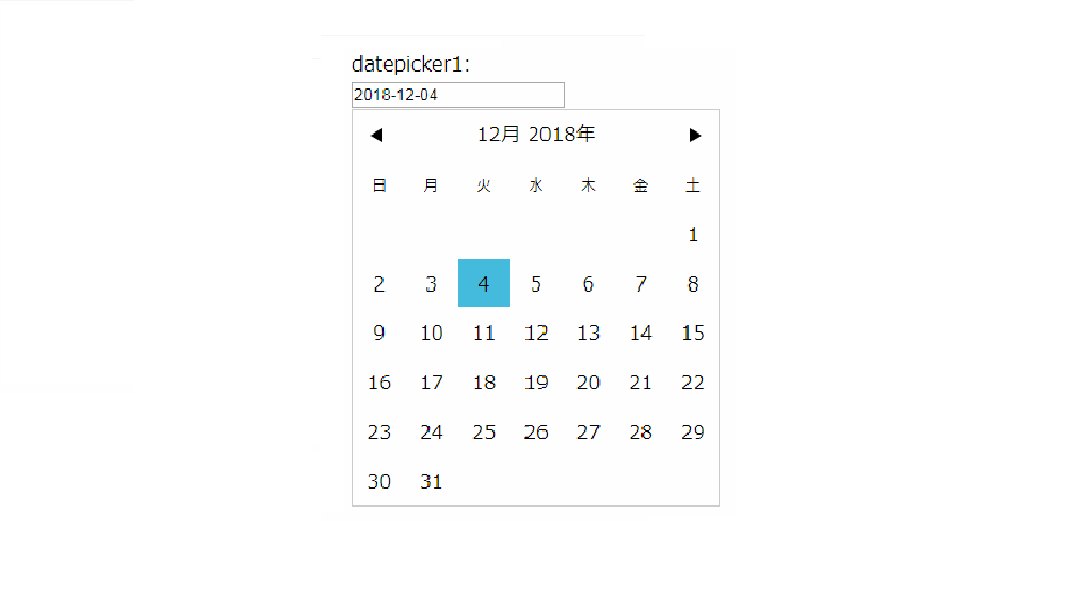
こんにちは!コバヤシです。 仕事でカレンダーを実装するにあたり「FullCalendar」を使う機会があったのでメモ的にまとめてみました。 まずはダウンロード https://fullcalendar.io/download/ に行ってzipをダウンロードして解凍します。 カレンダーを表示してみる こんな感じでcssと…. カレンダーをまだ作ってないかたはこちらカレンダーの作り方 スケジュール フィールド追加 予定 予定日 内容 詳細 必要な項目フィールドを追加してください。 今回のカレン. 前回に引き続きjQuery UIのdatepickerです。 やはりデフォルトのままだと色々不便があります。 前回はカラー(テーマ)のカスタマイズを紹介しました。 jQuery UIの導入方法と色を変えるためのカスタマイズ - メン醤のjQuery workshop 日本語化 公式のGitHubリポジトリよりdatep….
JQuery プラグイン「Zabuto Calendar」このプラグインでは、大人気のCSS フレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。 JSON 形式のデータを使って、カレンダー上にスケジュールを追加することができます。. このチュートリアルでは、ASP.NET MVC Web アプリケーションでエディターテンプレート、表示テンプレート. 公式カレンダーという面白い機能も搭載。 例として表示してるのは阪神タイガースの試合スケジュール。 公式カレンダー機能を読み込むことで、こうした情報も得られます。 (2つ以上の公式カレンダーを同時には読み込めません。例:天気+試合.
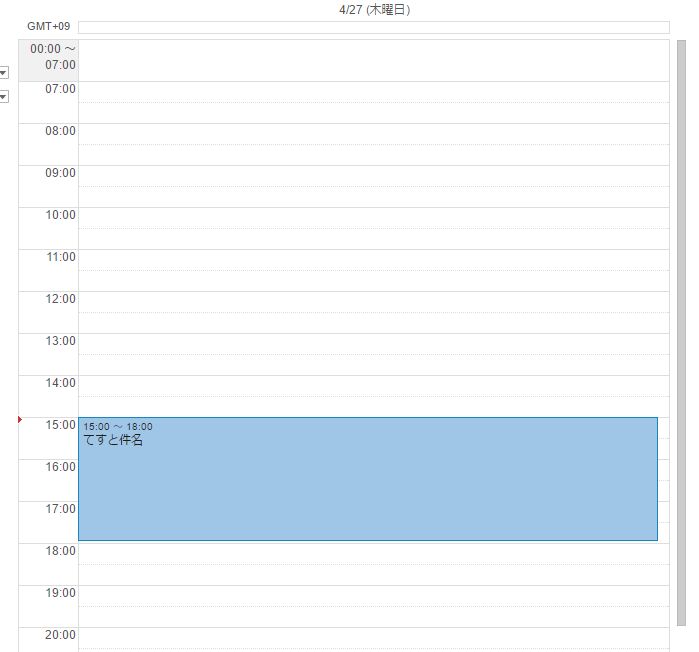
ちゃ〜す。 前回の記事で、fullcalenderうんぬんを書いたんですがあまりにも使い勝手が悪いので…やっぱbootstrap datepickerに舞い戻ってきました。 作ってるものの仕様を簡単に。 googleカレンダーと同期 スケジュールがある日は色を変える. Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project. 画面右上の 日 をクリックすると、日単位のカレンダーが表示されます。 日単位のカレンダーでは、指定した日付の詳細なスケジュールを確認することができます。.
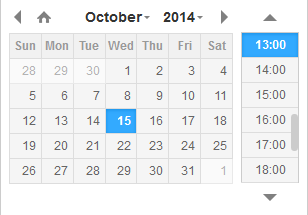
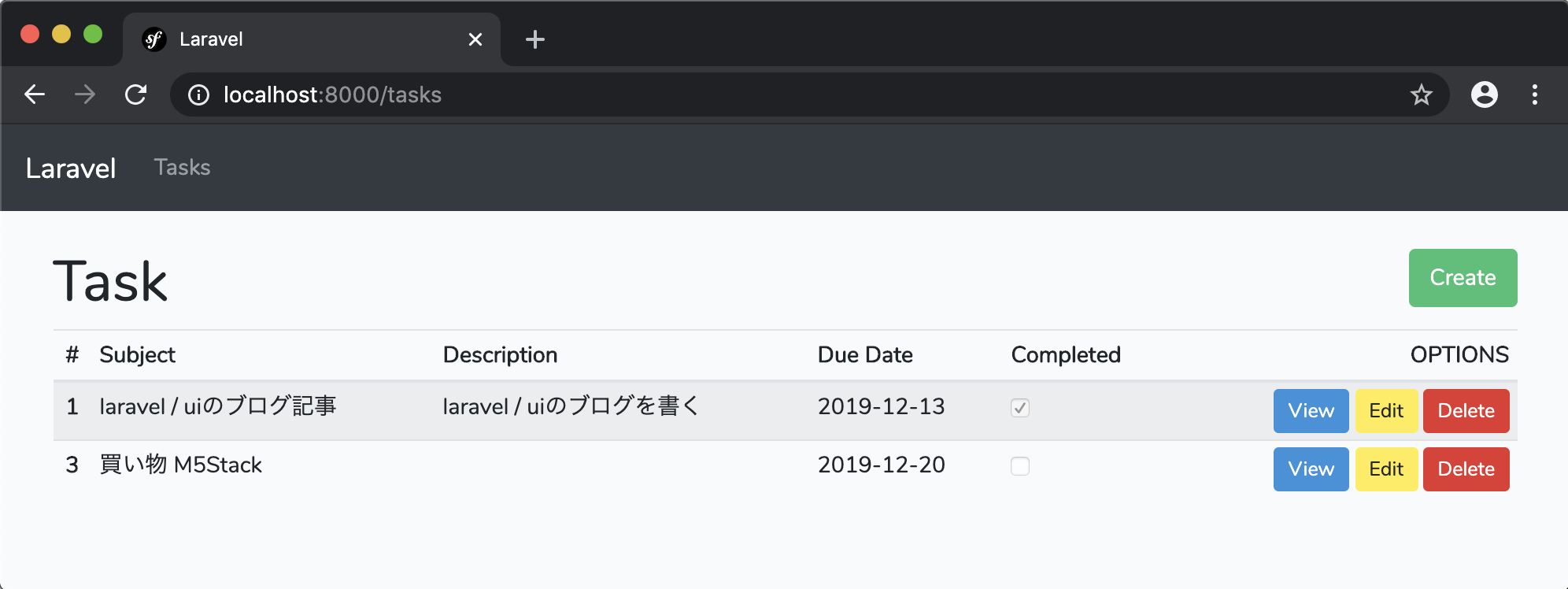
皆さんは、WEBアプリ・サービスを作るときにテーブルを作ったことがありますか? データの一覧を表示するときに、テーブルは便利ですよね。簡単におしゃれなデザインのテーブルを作る方法の一つに、Bootstrapがあります。 そこで今回は、 Bootstrapでテーブルを作る方法 といった基礎的なこと. 様々なタイプのグラフ表示をカバーする「jqPlot」(折れ線グラフ) 「カレンダー」ウィジェット カスタマイズ・プラグイン カレンダー実装プラグイン「Bootstrap Calendar」 表示パターン豊富なスライダー「flexslider 2」 シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlider」 レスポンシブ. カレンダーから日付入力「Datepicker for Bootstrap」 Datepicker for Bootstrapは、日付入力に特化した日付入力補助プラグインです。 表示されるカレンダーからユーザーが直感的に日付を選ぶことができます。.
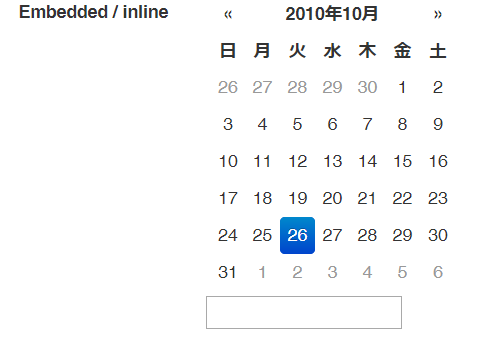
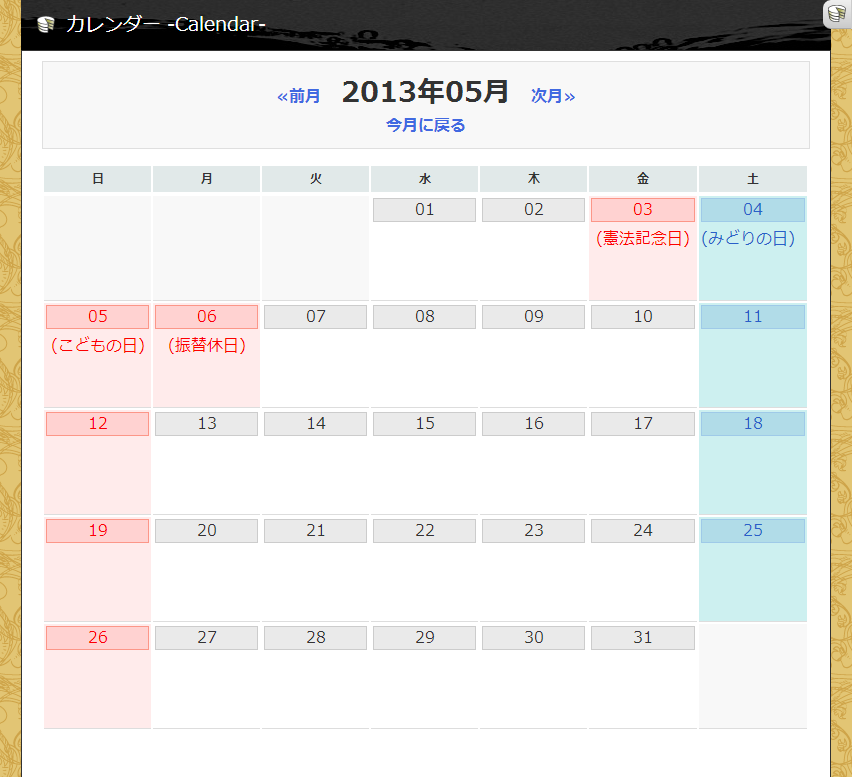
1月分のカレンダーを作ろうと思った場合、(1)その月の初日の曜日 と (2)その月の末日 の2点が取得できれば実装できます。. 普段から見慣れているカレンダーを使用することで、直感的に日付を確認することができ、また1クリックするだけで選択出来ます。今回は「jQuery ui Datepicker」を使用して、カレンダーを簡単に実装する方法をご紹介します! サンプルページ. カレンダーフォーム表示|AngularでWebサイト作成 Angularの学習の為に、AngularでWebサイトを作ってみることにしました(Angularのバージョンは4.3.6です)。 適宜作業内容をまとめていきます。 基本的な部分は公式チュートリアルなどを参考にしながら進めています。 今回は、入力フォームで.
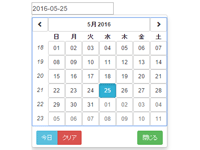
「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト. JQuery UI でカレンダー表示による日付入力を実装 カレンダー表記を日本語対応する. JQuery UI は多言語に対応した作りになっています。しかしバージョン 1.11 から、ローカライズするためのファイルが必要になりました。.
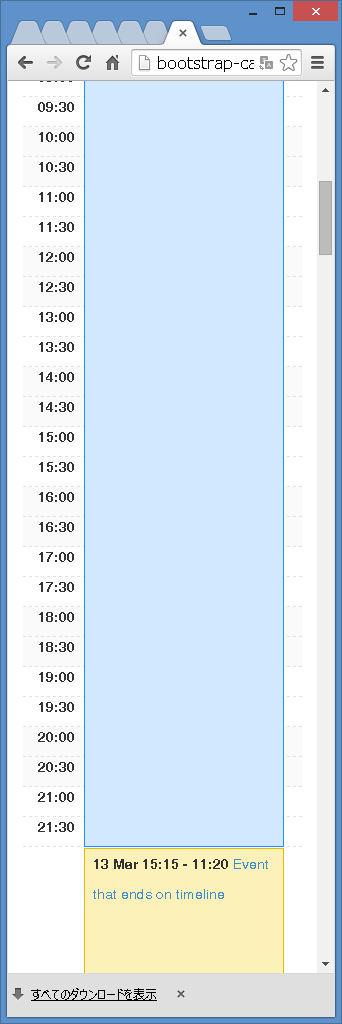
Schedulerjs - スケジュール調整に使えそうな横向き予定表の使い方、日本語情報はMOONGIFTでチェック。Web上で様々な作業を行えるようになったことで、UIに求められる多様性も増しています。特に面倒だと感じるのは時間関係ではないでしょうか。カレンダー、ウィークリー、デイリーなどいずれに. 11行目は、セレクタ$("#input1")で3行目のidのinput1を指し、datepickerでカレンダーを開きます。 1行目は、jQuery UIのCSSです。 5~7行目は、このカレンダーを動かすためのjsです。 カレンダーに表示する月を増やす. Rick Anderson by Rick Anderson.
IgScheduler コントロールは、時間範囲および関連アクティビティを表示し、管理するスケジュール ソリューションを提供します。 このサンプルは、より大きい画面サイズのためにデザインされました。. まずは HTML と CSS でカレンダーのレイアウトを用意して、それをもとに PHP でカレンダーを出力していきます。CSS は書かなくても大丈夫ですが、せっかくなので Bootstrap と Google Fonts を使ってカレンダーらしくしていきましょう。. Laravel 5.5 を使用しています。 月単位のカレンダーを作成し、スケジュール管理する画面を作成したいと考えております。 Bootstrapを使用して作成したいのですが、何か良いカレンダーテンプレートのようなものはないでしょうか?.
現在、スマホに以下の表示ができるスケジュールを作成しています。 ・日、週、月 のそれぞれの表示機能がある ・レスポンシブ(スマホでみても問題がないもの) を開発しており、それで採用したカレンダー以下のものです。 ・Bootstrap Calendar. For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation. 13年7月19日(金)〜日(土)に師崎荘にて行われましたa-blog cms の合宿で、発表しましたdatepickerのカレンダーに、スケジュールモジュールで登録した内容を反映する方法を紹介します。 手順 /js/config.js.
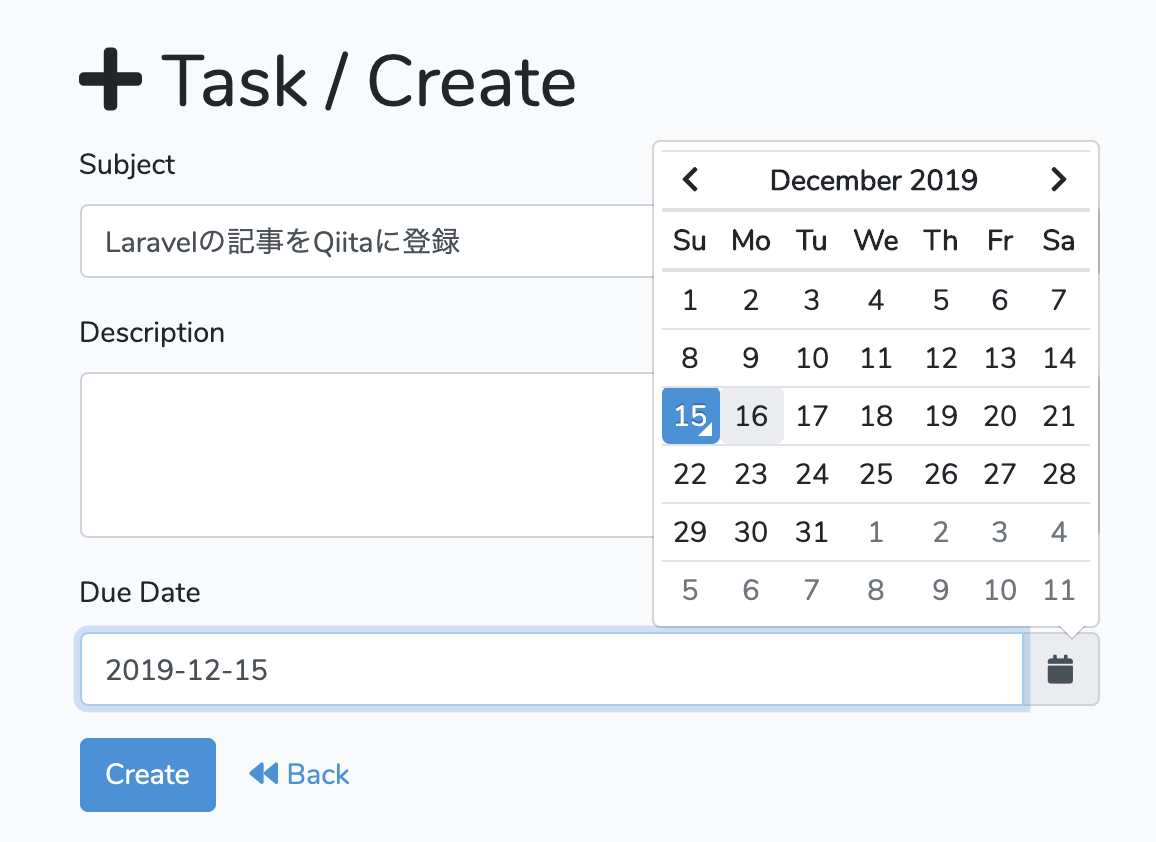
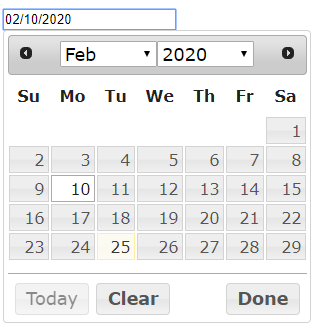
Bootstrap DatepickerはBootstrapのフレームワークを利用した、日付入力補助プラグインです。 ユーザーがカレンダーから直感的に日付を選ぶことができる、 日付を入力する際のUIとして便利なプラグインです。 今回はよく使われるサンプルとその説明を用意しました。. Model = Schedule fields = ('memo', 'start_time', 'end_time').

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

Chiyoda Corporation

グーグルカレンダーのタイトルの右端が切れる Immature

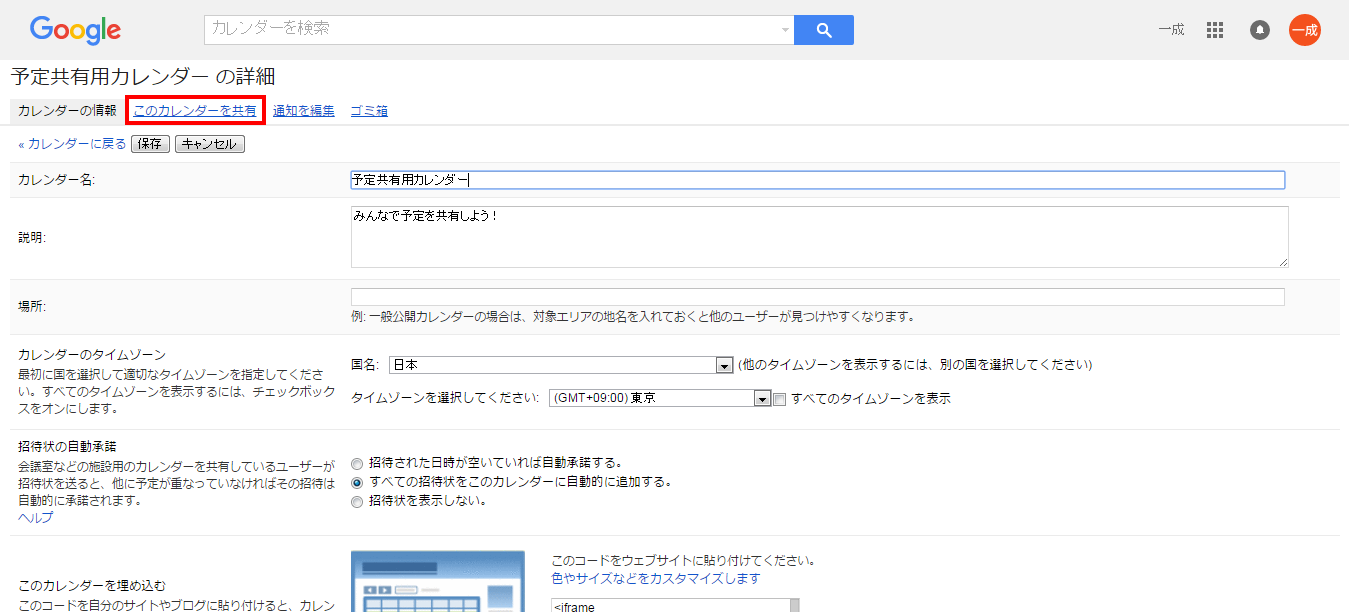
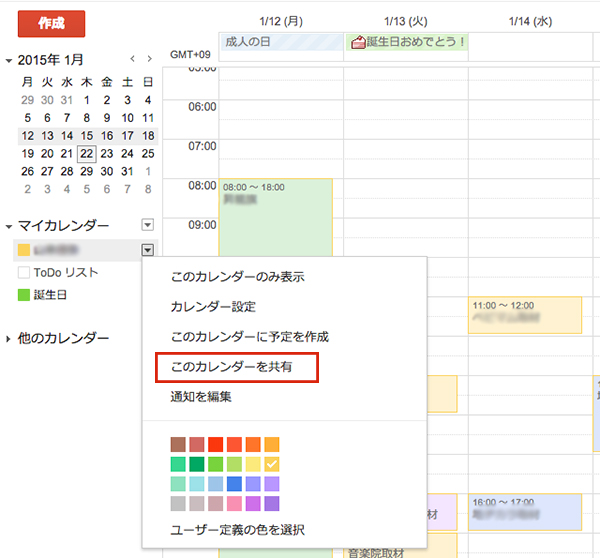
Googleカレンダー活用方法 スケジュール共有方法

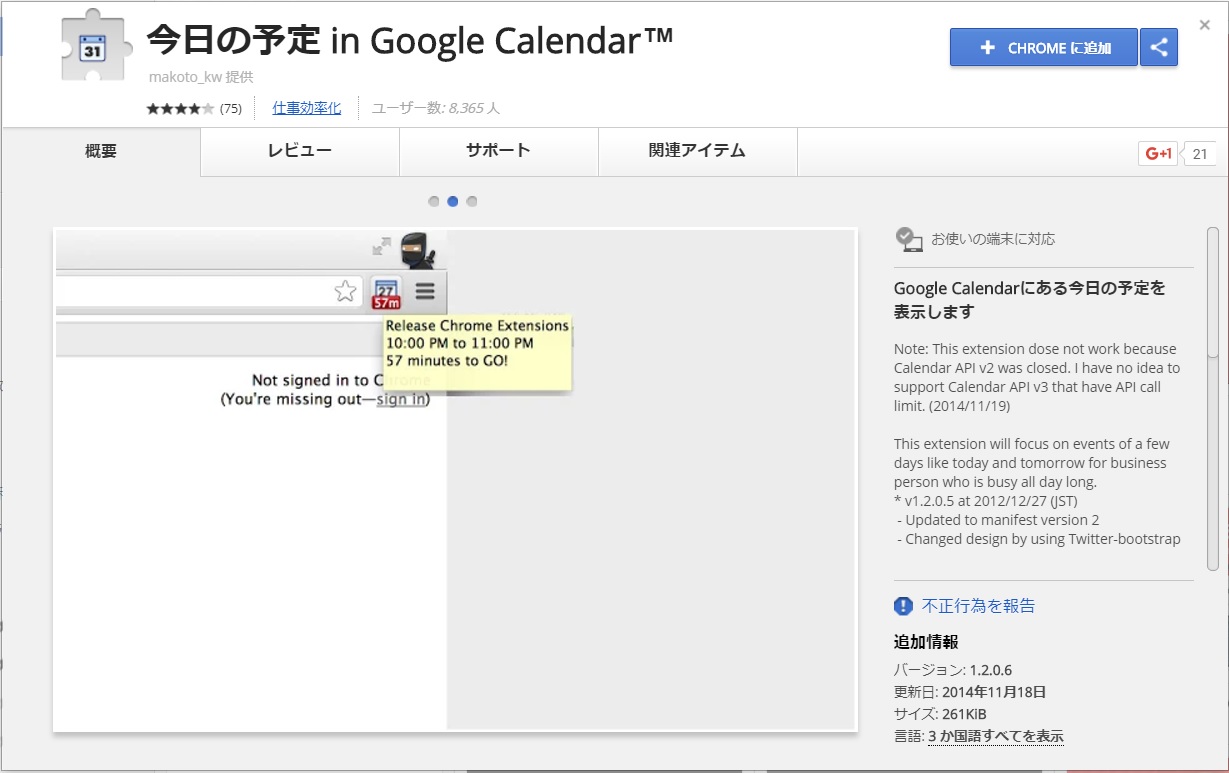
Googleカレンダーを最強のスケジュール管理アプリにするchrome拡張機能6選 電話代行情報局

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

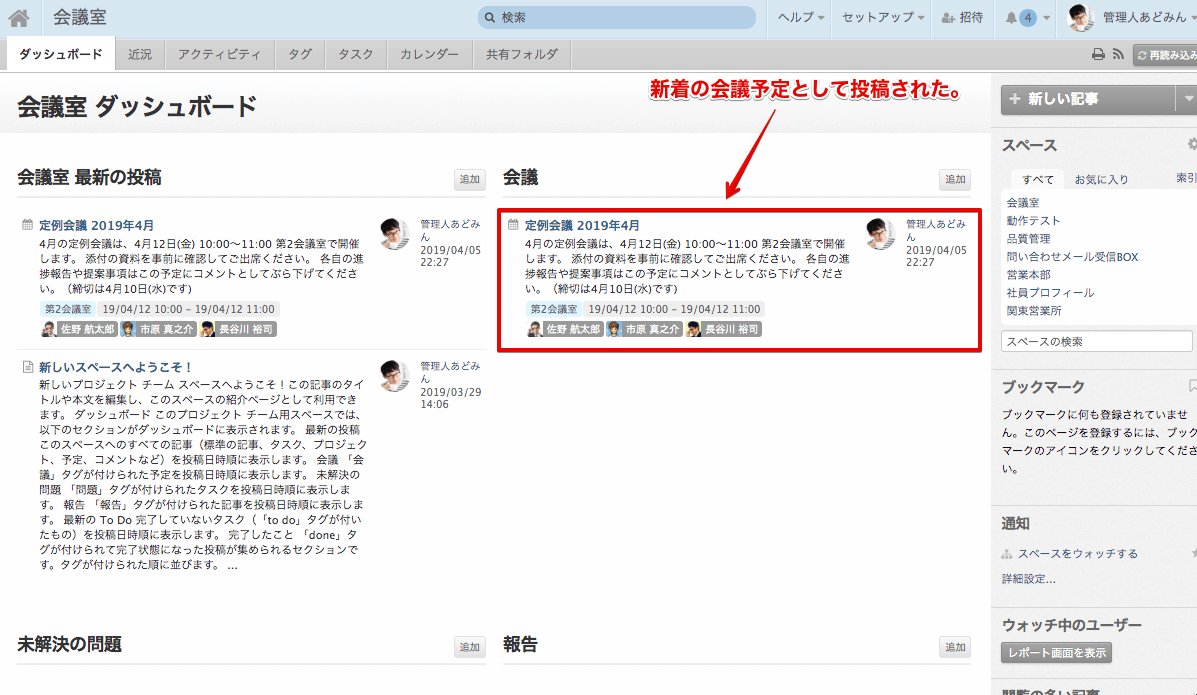
すべてのスペース 記事一覧 トラクション ソフトウェア

Bootstrap3をさらに使いやすくするプラグイン50個まとめ

Djangoでカレンダーを作るシリーズ Narito Blog

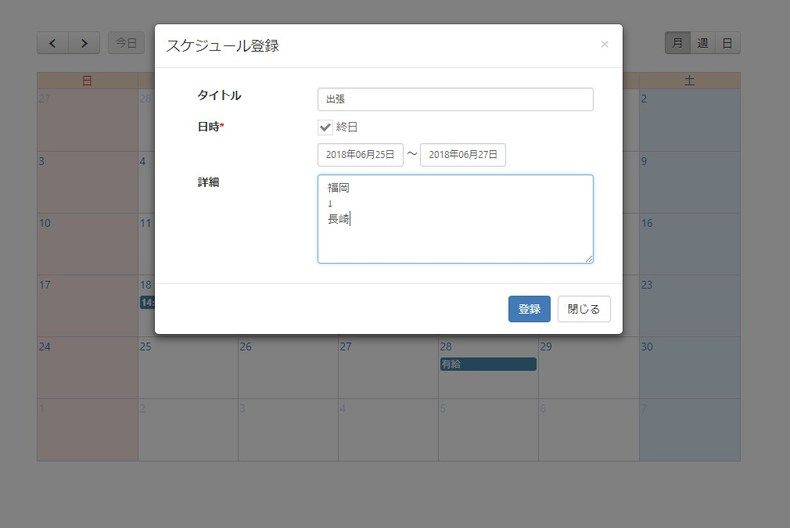
Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

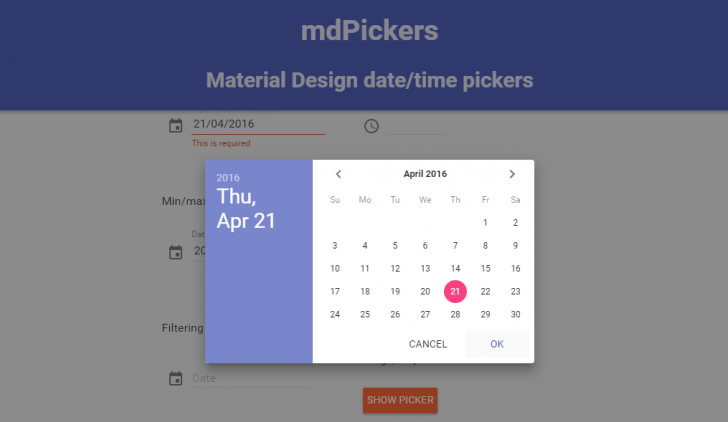
美しく機能的な日付入力 時刻入力を実装できるjsライブラリまとめ Wordpressのための便利帳

Q Tbn 3aand9gcttyiqemvrdarvklz6kumfiototcq67rspsha Usqp Cau

Bootstrapでカレンダー機能をつけるならbootstrap Datepicker Js Shingo Irie

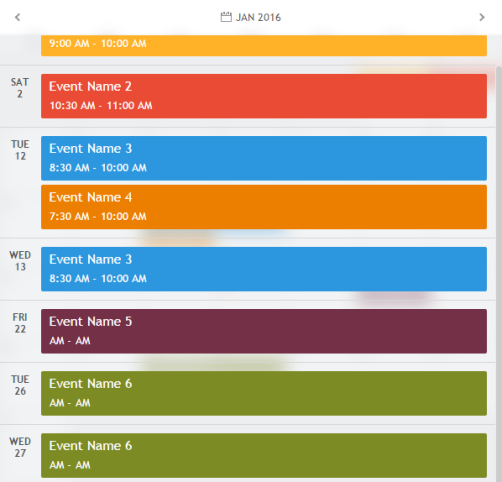
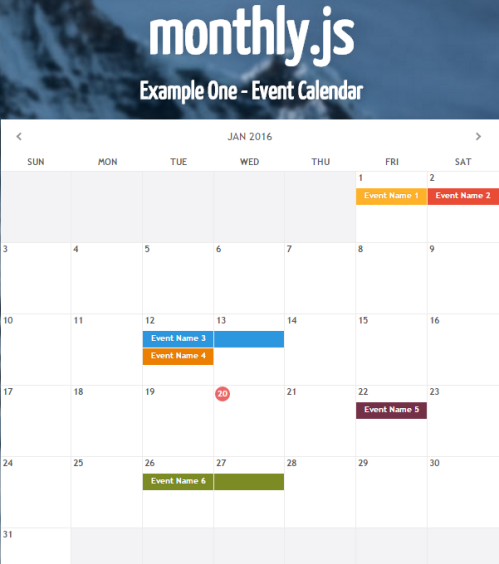
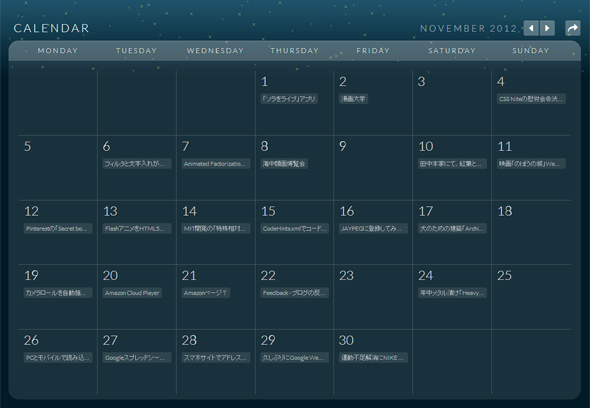
美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

Djangoでカレンダーを作るシリーズ Narito Blog

Python Fullcalendarとmysqlを連携して予定を登録できるようにする Qrunch クランチ

美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

Django 日付入力欄をカレンダー形式にする Bootstrap Datetimepicker Qiita

日付選択のdatepickerにスケジュールを反映する ブログ A Blog Cms Developer

Googleカレンダー活用方法 スケジュール共有方法

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選

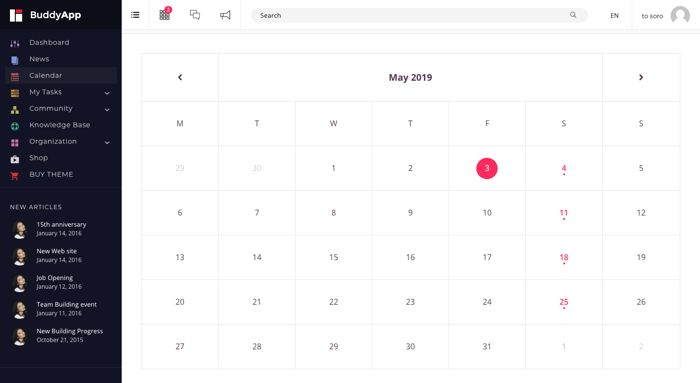
シンプルなイントラネット ナレッジベースワードプレステーマ Buddyapp Studiodoghands

Jqueryベースのカレンダープラグイン Fullcalendar Moongift

Ios カレンダー App でスケジュールを共有する Siro Chro

技術 カレンダーのオープンソースは73件 Moongift Moongift

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

理想の1日を得るために 理想のスケジュールをgoogleカレンダーに書く3つの理由 行動デザインラボ

Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com
Docs Grapecity Com Help C1 Pdf Aspnet Aspwij Eventscalendar Pdf

レスポンシブなカレンダー Calendario 試す Webディレクター ハラヒロシのブログ

Djangoでカレンダーを作るシリーズ Narito Blog

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

スケジュール管理 おすすめツール紹介 スケジュール管理編 タスク管理 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

スモールチームのためのスケジュール管理 Team Scheduler Moongift

Vue Jsのdatepickerは Vuejs Datepicker がおすすめ カバの樹

Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

高機能でかつ軽快に動作するカレンダーfullcalendarをnuxt Jsで使う

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

新説 Twitter Bootstrapでwebサイト構築したいなあって人はこれ見とけばいいかもしれないよ的なまとめを作る試み ゆうなんとかさんの雑記帳的な

Event Calendar プラグインを使って Rails でイケてるカレンダーを実装してみた Present

目的別wordpress Googleカレンダーを表示させる方法 Tech Projin

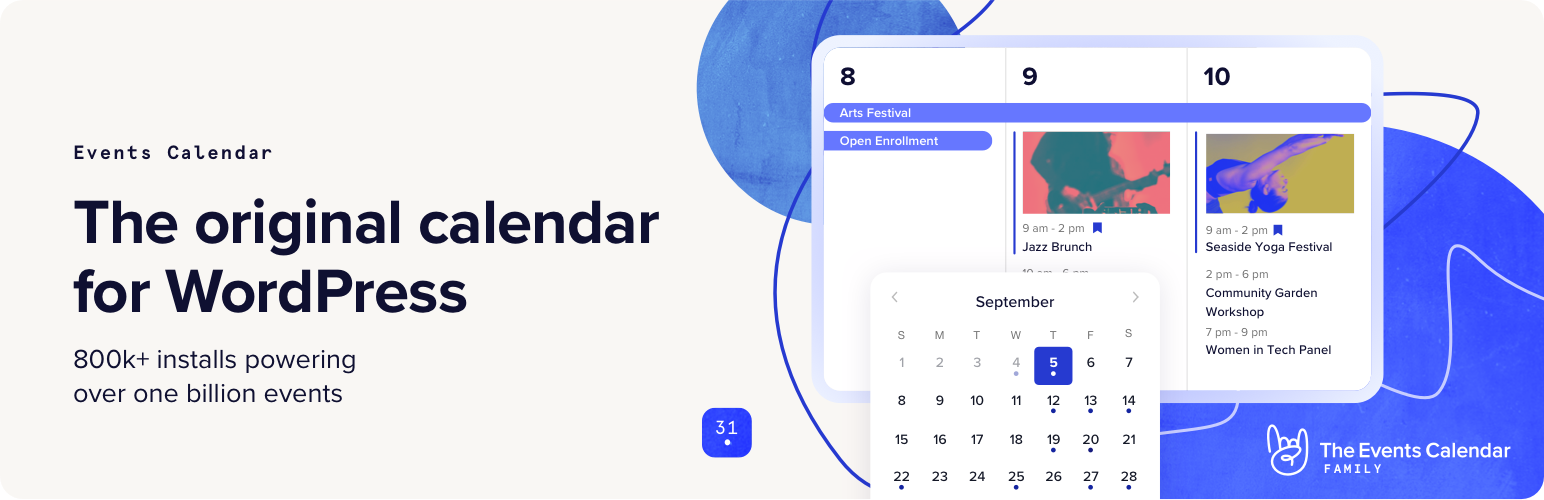
The Events Calendar Wordpress プラグイン Wordpress Org 日本語

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Css3 Htmlのdiv内の幅にカレンダーが合わない Teratail

Html Css Javascript で簡単に導入できるdatetimepicker の比較 Techracho テックラッチョ エンジニアの を に Bps株式会社

Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Cakephp2 Xで Pearのcalendarを使ってカレンダーを作成してみる Wataame Frog

Bootstrapでタブレットでも入力しやすい画面を作る Cybozu Developer Network

Jquery Skeduler Plugin カレンダーの週表示を行うjqueryプラグイン Moongift

Pit Scheduler 線表形式の使いやすいカレンダー Moongift

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo

Ruby On Rails Rails カレンダーのリスト表示を行いたい Teratail

Fullcalendarを使ってみよう キャスレーコンサルティング株式会社

仕事の効率を上げる 営業職の人におすすめのchrome拡張機能9選

Js製の軽量なdate Pickerライブラリ Flatpickr Cupof Interests
Fullcalendar その1 とりあえずスケジュール表の外枠だけ作ってみた Cto辞めてフリーランスになった人のブログ

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

Googleカレンダー活用方法 スケジュール共有方法

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

Javascript Fullcalendarとboostrap Calendarではどちらを使おうか悩み中です Teratail

Html 大阪のシステム開発 Webシステム開発会社技術担当スタッフの覚書き 子だぬきの技術習得ノート

Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo

Wordpressプラグイン All In One Event Calendarで スケジュール管理 Pochiplus

Ios カレンダー App でスケジュールを共有する Siro Chro

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Jquery Jq Schedule Jsを使ったタイムテーブルの初期値について Teratail

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Googleカレンダー活用方法 スケジュール共有方法

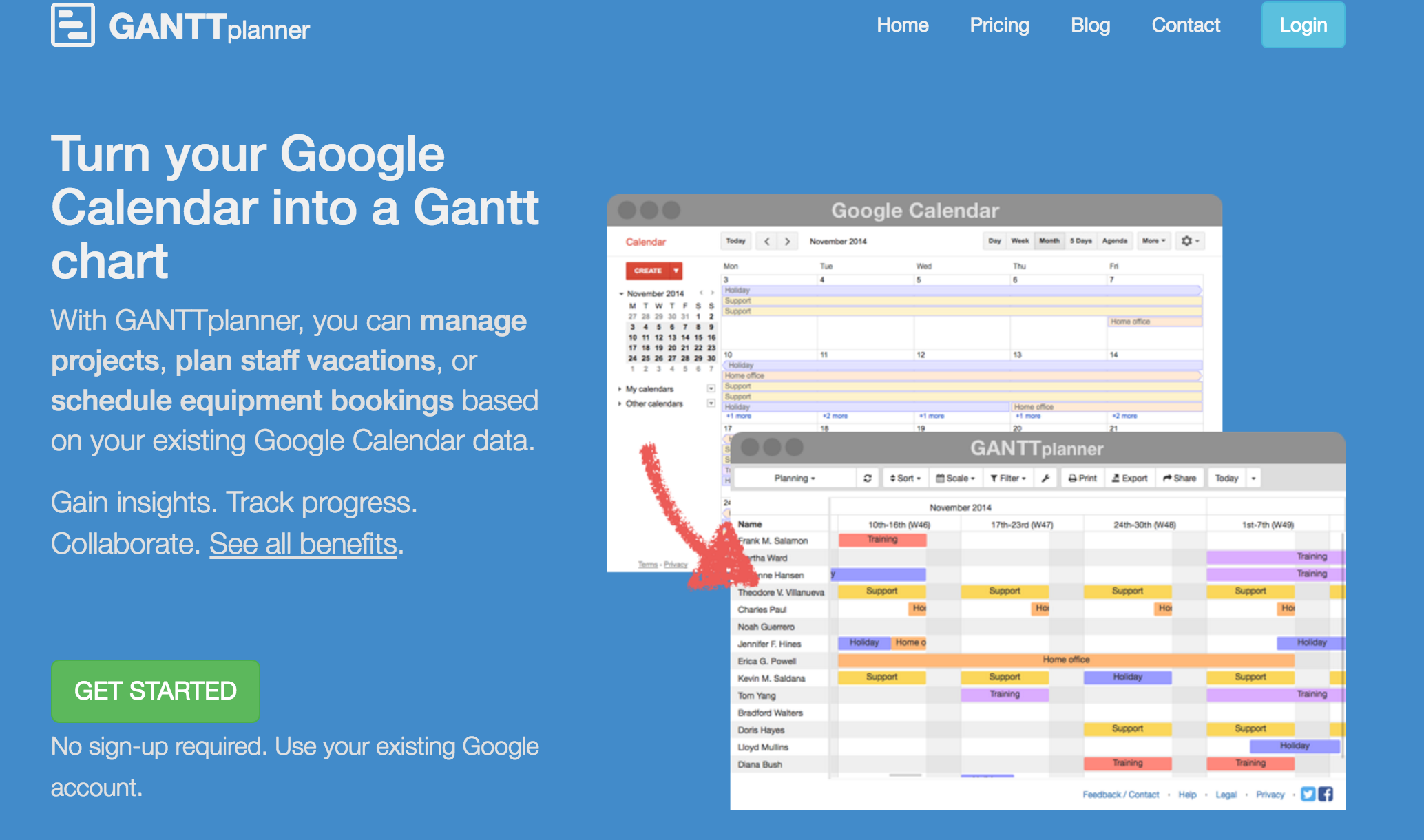
スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

Djangoで週間 月間カレンダー Narito Blog

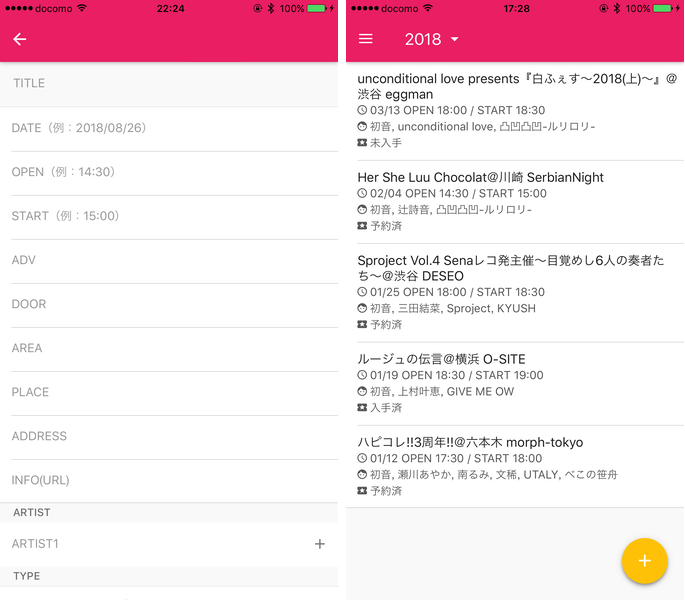
ライブ情報をメモするアプリ Livelog Iphone Android版をリリースしました Littlebird

実際の業務で大活躍 フリーで使えるガントチャート10選 Techacademyマガジン

技術 カレンダーのオープンソースは73件 Moongift Moongift

ネトゲのスケジュール共有アプリを作って即終了した話 Qiita

Vue Jsのカレンダーライブラリ V Calendar の使い方 カバの樹

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

Pythonで 月間カレンダーをつくる Naritoブログ

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

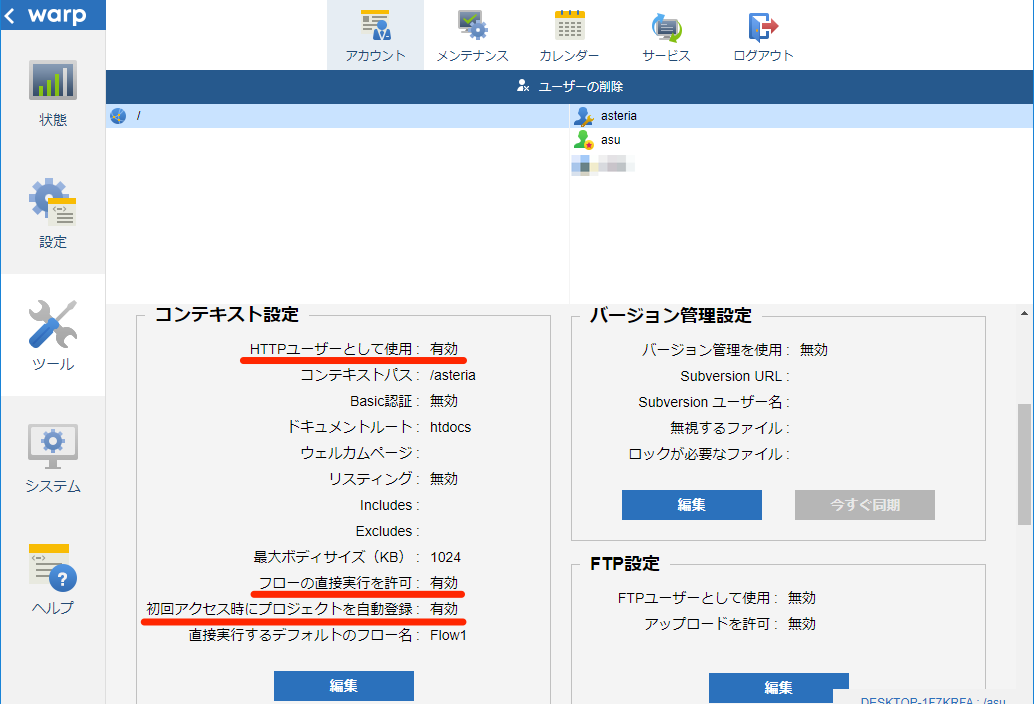
コンポーネントで登録したスケジュールの一覧を表示するフローテンプレートの使い方 Asteria Warp サポートサイト Adn

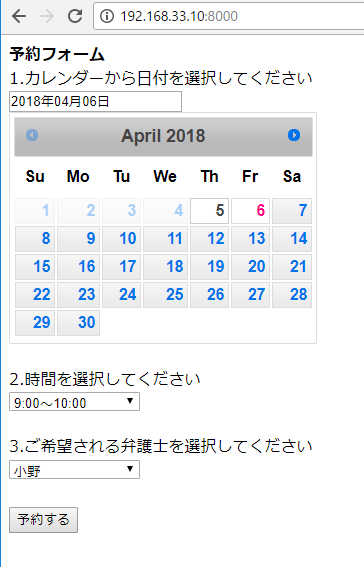
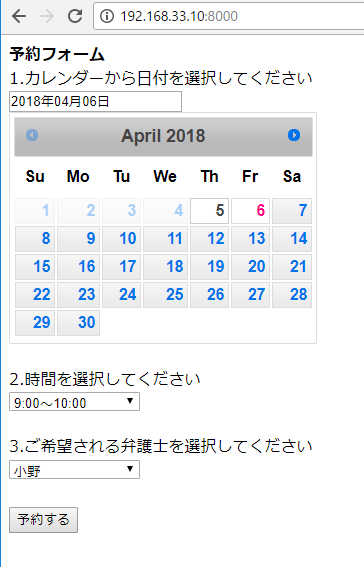
Phpで予約システムを作くろう2 予約画面 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

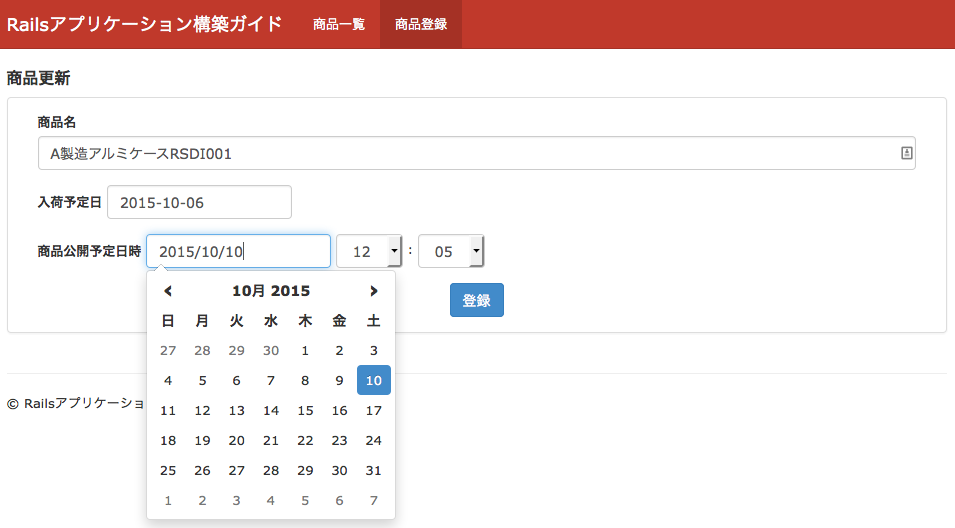
1 6 日付 時刻を登録可能なフォーム Railsアプリケーション構築ガイド



